こんにちは!モノづくりの記事をメインに書いているオトカモです…が今回は先日購入したiosのアプリ『View Source』をご紹介したいと思います!
アプリ『ViewSource』って?
前述したとおりiPhoneでもwebサイトのhtmlを確認することが出来るアプリです。
使い方としてはアプリに見たいページのURLをコピペするか、サファリの機能拡張(Extension)からソースを見ることもできます!
なんで導入したの?
実は言うと先日当サイトのAdSenseが一時的にスマホだけ表示されない現象がありました…ブラウザなどでの確認ではまったくもって問題ないのですが、どういうわけかモバイル端末だけ表示されないみたいで…。
Wi-Fiの設定を変更したり、ブラウザの機能拡張を利用したりといろいろ試したんですが、どうにも動作がぎこちない感じが…。
そこで、端末で直接ソースの確認が出来れば早期解決になるのでは?と思い、出先での確認も視野に入れて『ViewSource』を導入してみることにしました!
有料ですがいい仕事をしてくれるので120円なんて安い安い!
ホーム画面に表示されるアプリのアイコンをタップするとブラウザが立ち上がります。


ちなみに右上のアイコンをクリックすると…
ソースのハイライト検索ができたり、メールで送れたりと色々出来るみたいです。
Copy to Pasteboard … クリップボードにソースをコピー
Send as Email … メールで送信
Toggle Highlight … ソースのハイライトの切替え
Toggle Line Wrap … ソースの改行の有無
Choose Theme … ソース画面のテーマ変更
その他のメニューも充実!
画面下のメニュー「Assets」「DOM」「Script」を利用すれば更に便利に使えます!
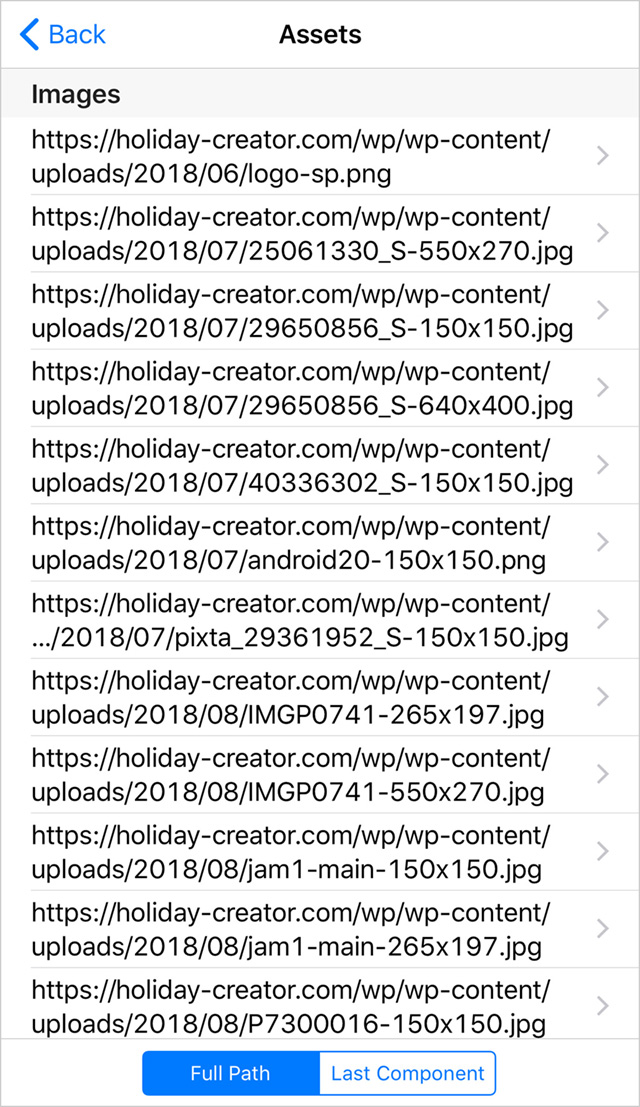
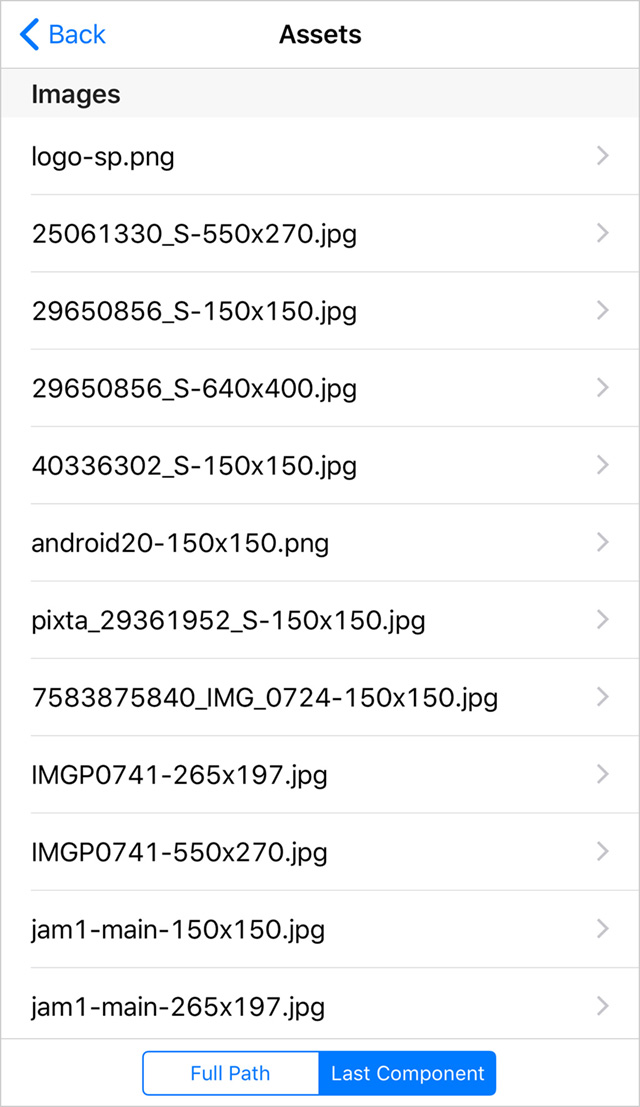
Assets
画像やリンク、その他にもscript、cssのリンク一覧が表示されます。「Last Component」ではフルパスではなく、ファイル名で表示されるので、見つけたいファイルをすぐに確認することもできます!


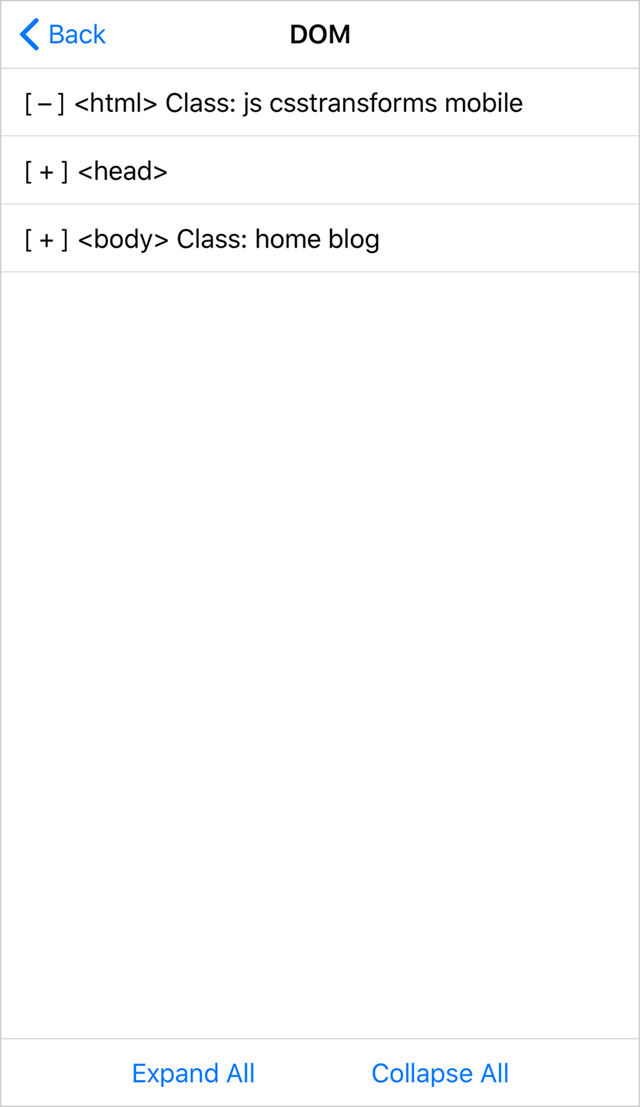
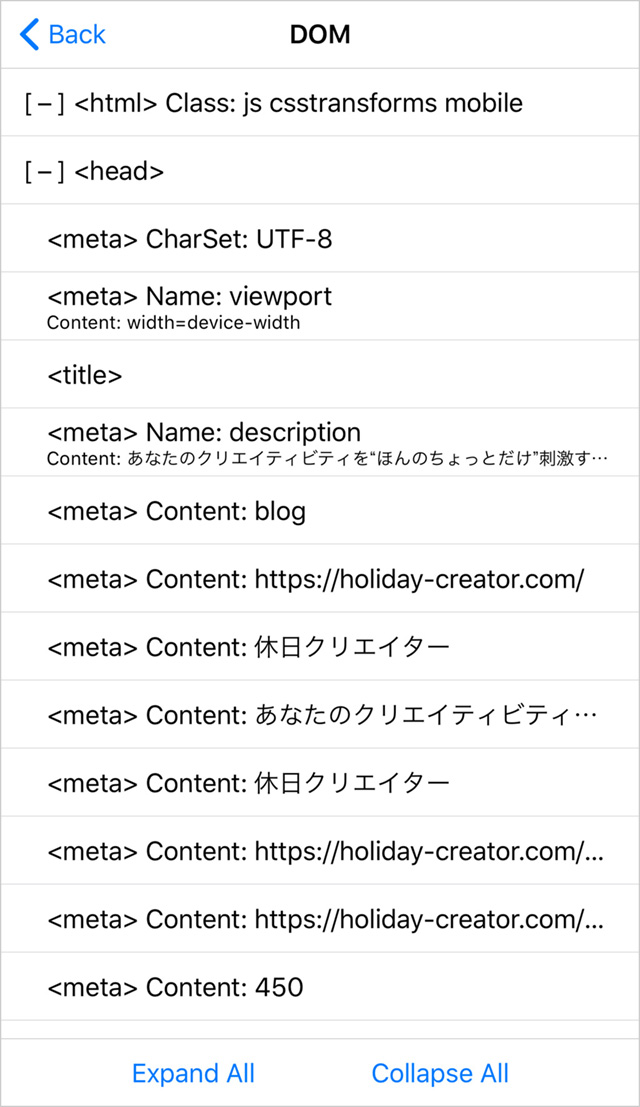
DOM
開閉式でソースが表示されるので、各要素毎にソースを表示したい時に便利ですね!
「Expand All」で全部のソースを展開し、「Collapse All」では逆にすべてのソースを閉じることが出来るみたいです。


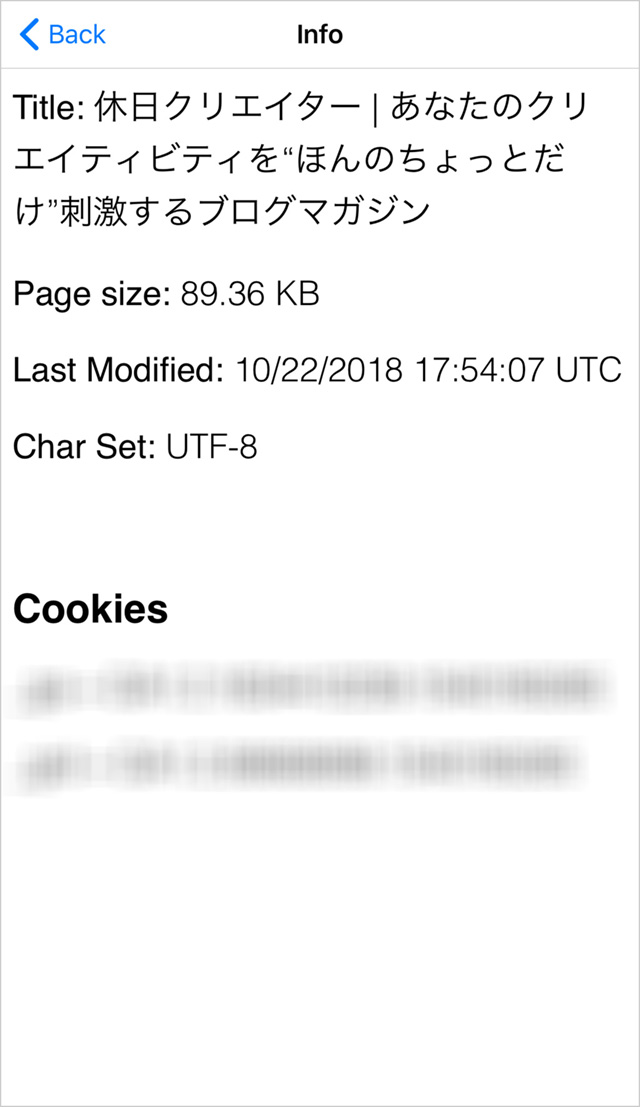
info
サイトのタイトルやページ容量、最終更新日等が表示されます!

使いやすくしよう!
といっても設定は自分のお好みでカスタムして貰えればいいかと思います。
例えば、画面は暗く、文字は白に…等の場合は、「Choose Theme」のDarkを選択してもらえればいいかと思います。
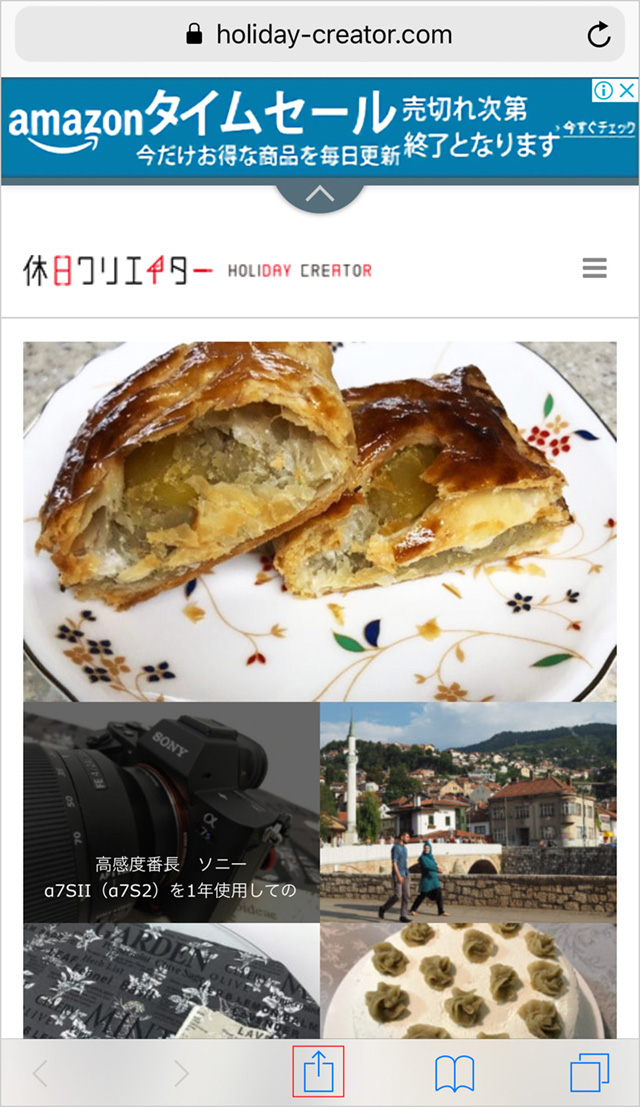
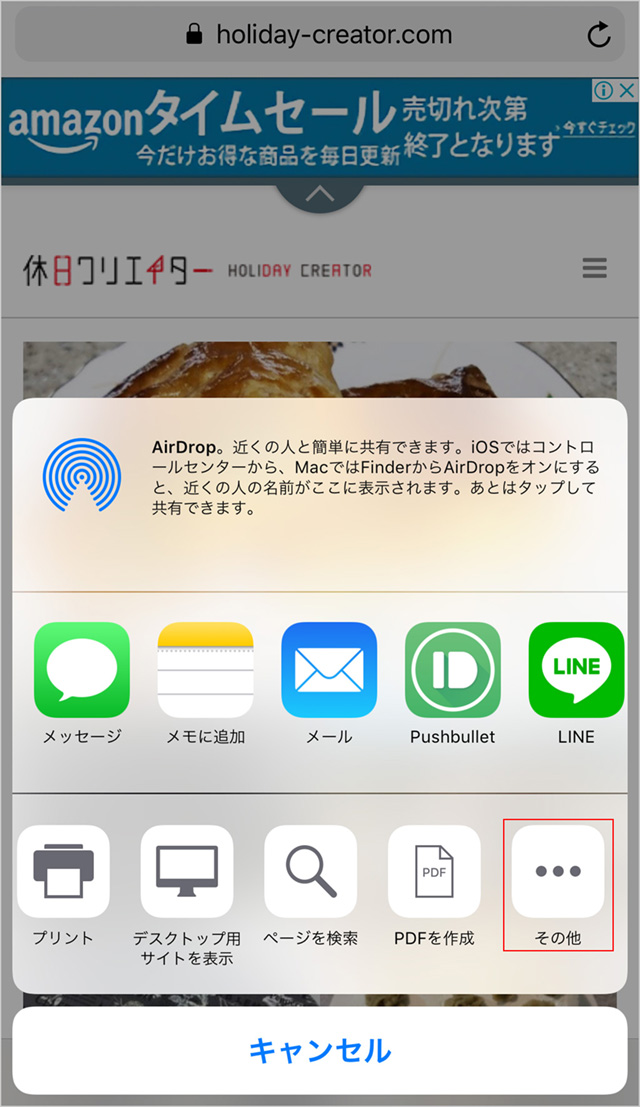
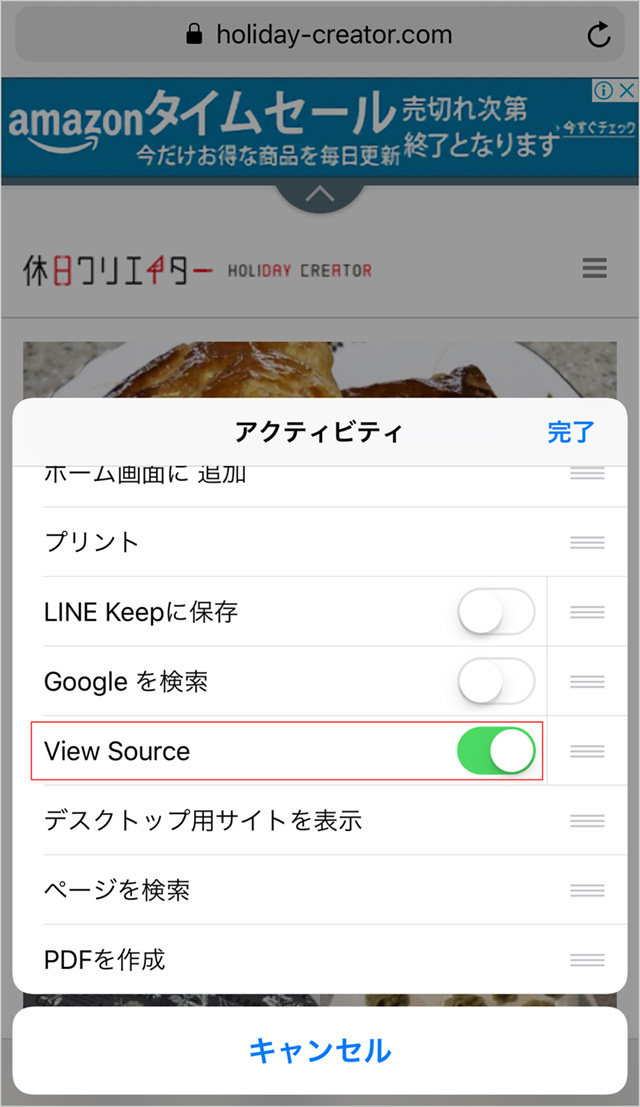
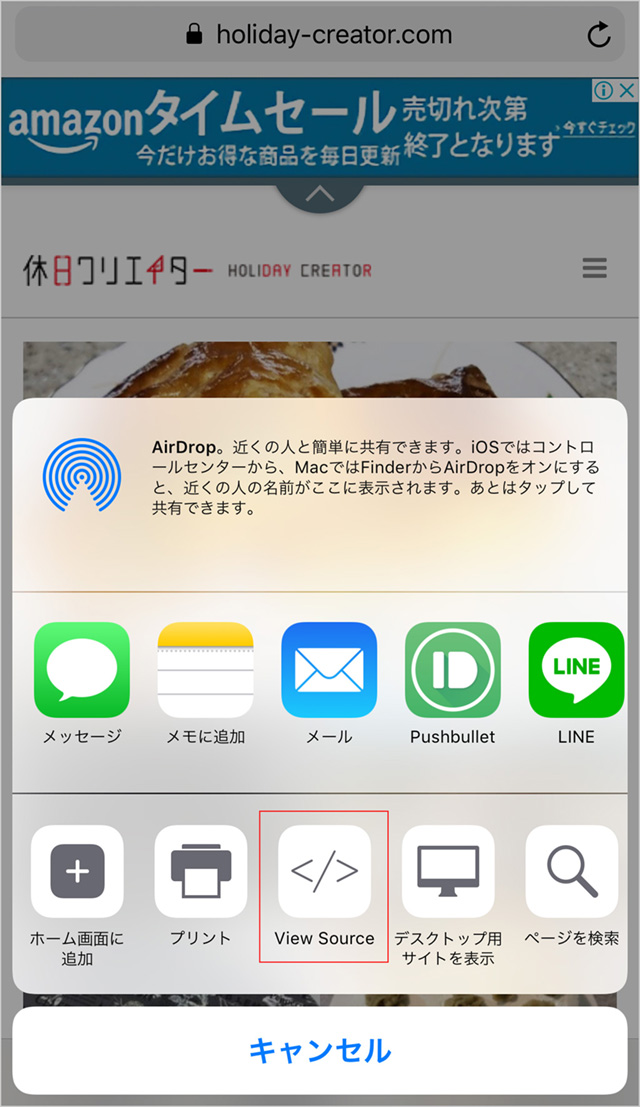
ここでお知らせするのはSafari側での拡張機能を使った設定方法の紹介となります。



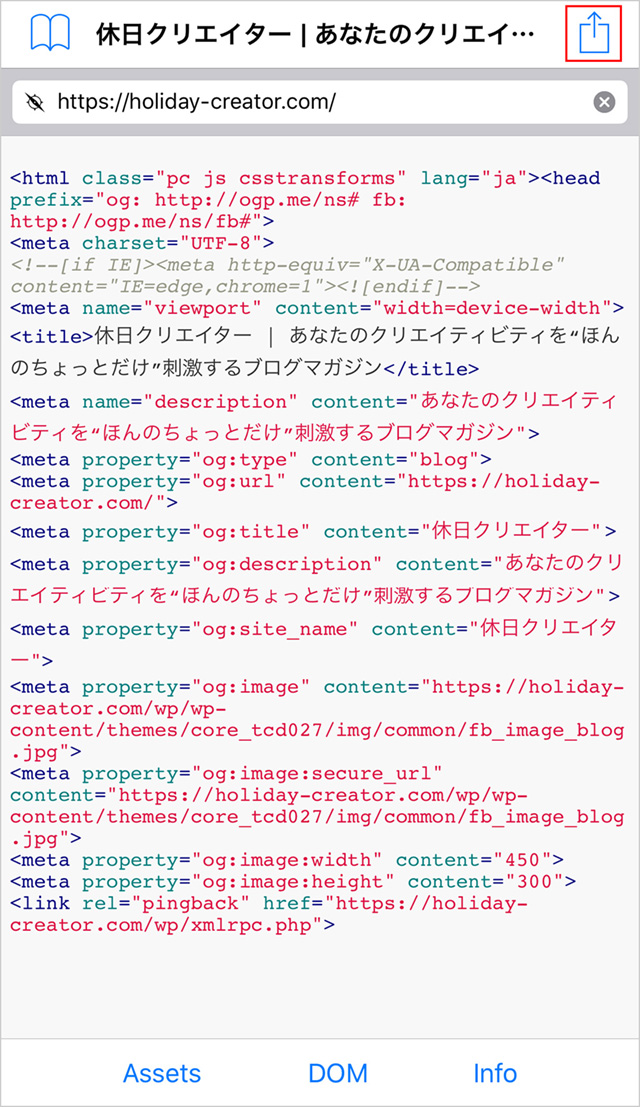
そうすると次回から「共有」ボタンをタップすると『ViewSource』が表示されますので、ソースが見たい場合はこちらのアイコンをタップするとHTMLのソースコードを確認することができます!
コレは便利ですね!


Scriptのテストも出来る!?
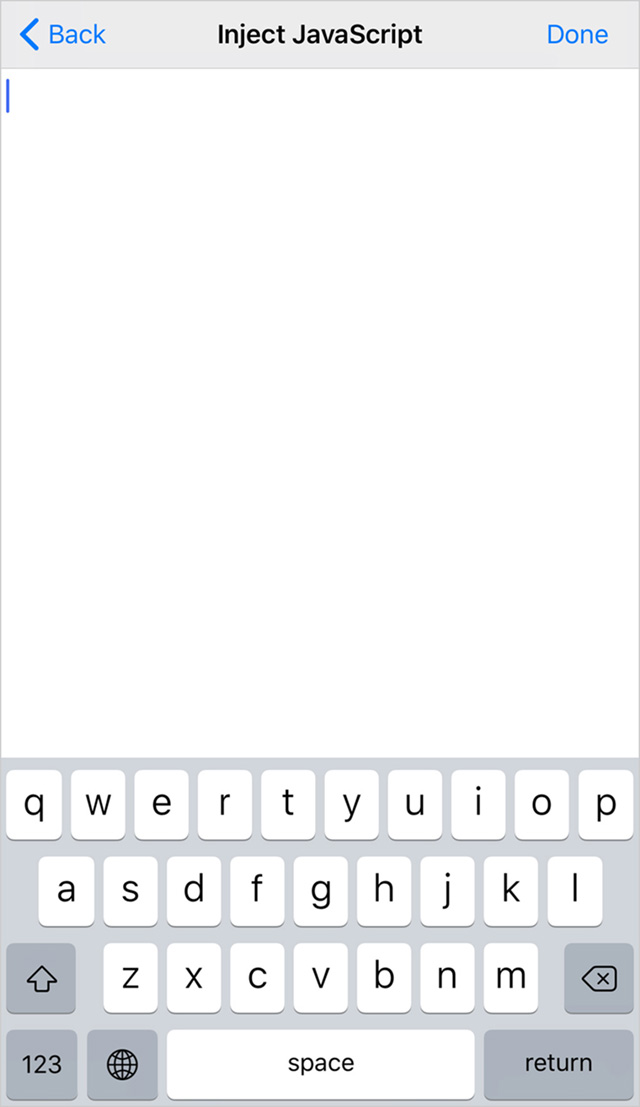
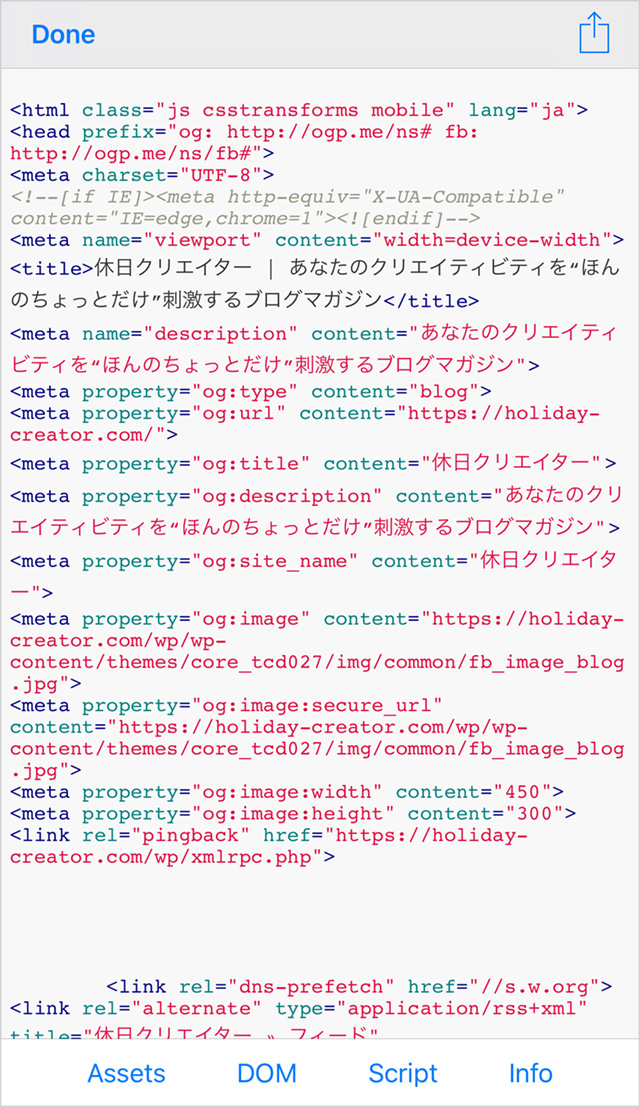
Safariからソースを確認すると、「Script」というメニューが追加されます。
こちらをタップするとscriptを記述することができるみたいです。
記述したscriptは保存し、読み込む事も可能みたいですので、scriptに詳しい方は是非チャレンジしてみてください!
私はあまり詳しくないので…やってません!ごめんなさい!
いかがでしたか?『ViewSource』は?